GoView 是一款功能强大、性能卓越的低代码数据可视化开发设计器,基于 Vue3 构建。它将图表、边框、装饰和文本等元素封装为基础组件,提供丰富的组件库和灵活的配置选项,结合优雅的交互设计,帮助用户快速构建和定制数据驱动的应用程序,无需编写额外代码即可满足业务逻辑的需求。
技术栈
Vue3 + TypeScript + Vite4 + NaiveUI + ECharts + Axios + Pinia + Vuedraggable

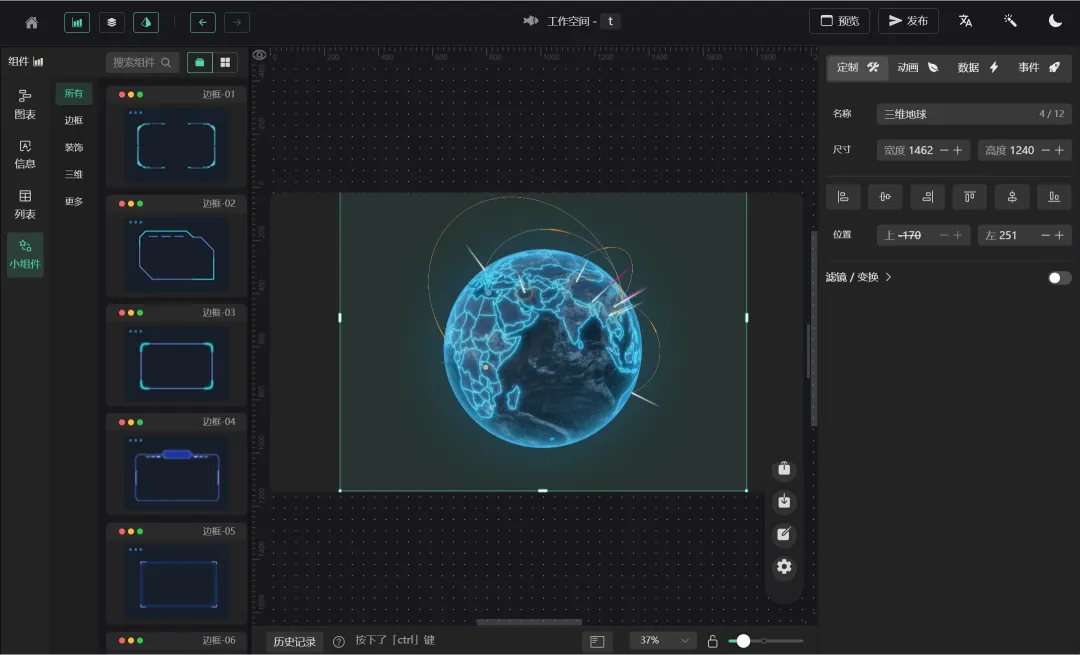
设计器预览


设计器功能介绍
顶部功能
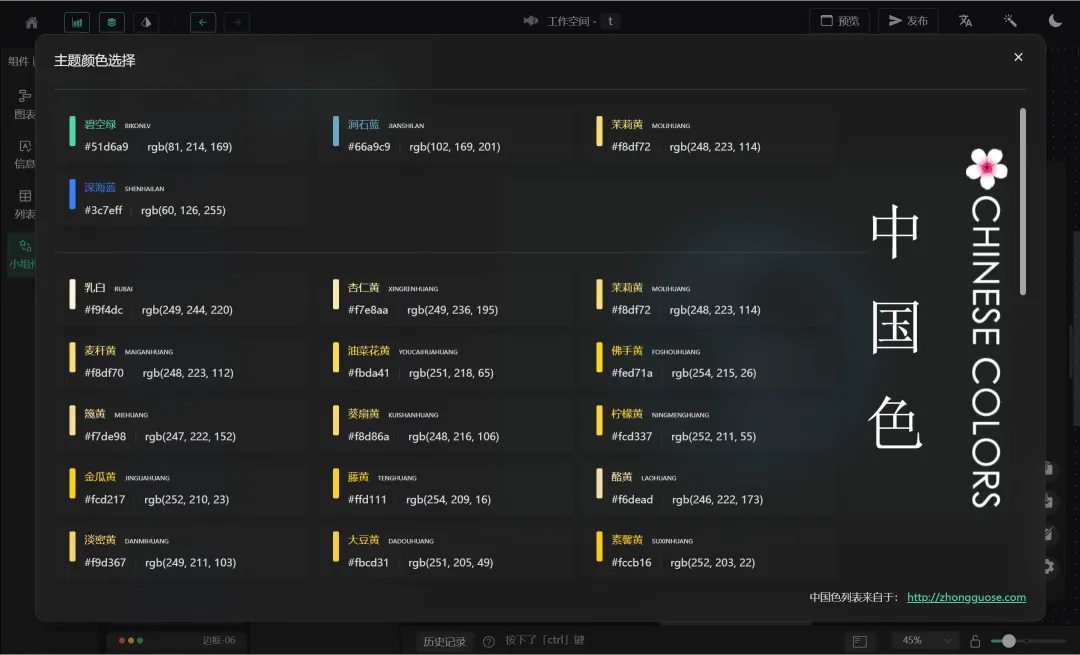
设计器顶部包含视图面板切换按钮、前进和后退功能、预览及发布选项、中英文切换以及主题切换功能。

左侧功能
左侧功能区域提供多种图表组件,包括柱状图、折线图、饼图、散点图和地图等。同时也有文本、时间选择器、轮播图等信息组件,以及滚动排名列表组件、边框和装饰组件、数字倒计时组件和图层控制面板等各种工具。
| 图片 | 图片 | 图片 | 图片 | 图片 |
|---|
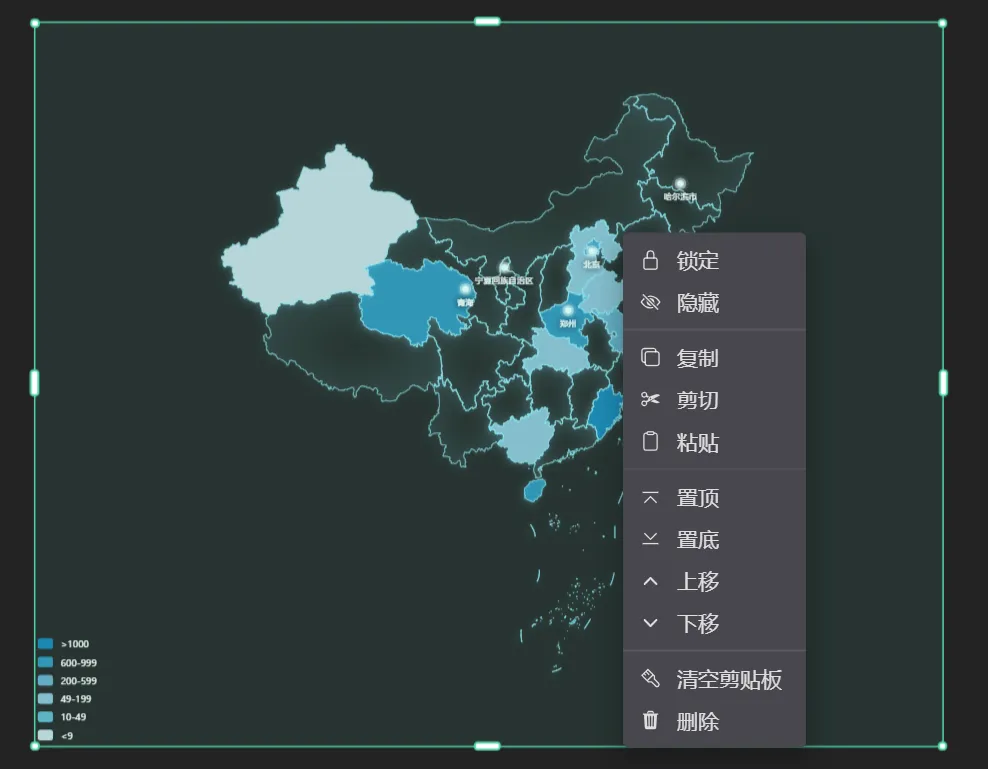
中间功能
中央画布展示区支持导入、导出、复制、编辑和设置功能,右键菜单提供复制、粘贴、置顶、上移、下移、清空和删除等操作。

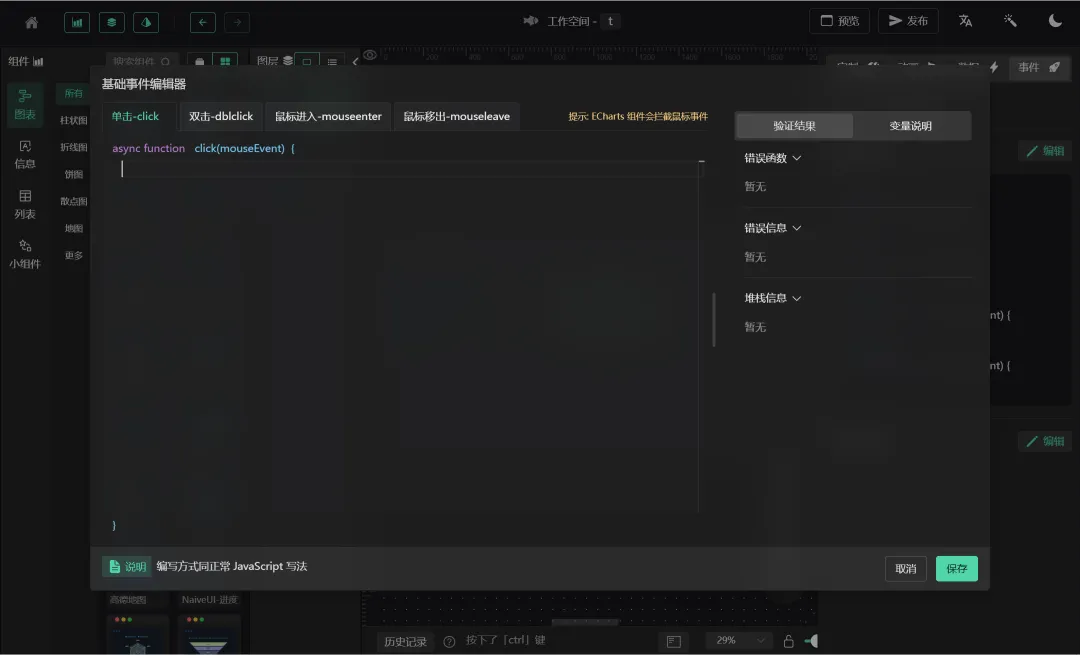
右侧功能
右侧区域可进行组件样式的调节,包括尺寸、大小、位置、阴影和动画设置。同时支持 JSON 数据的本地导入或后台请求获取,并提供鼠标点击、移入等事件绑定的高级功能。

特性介绍
- 精美:平台注重用户界面的设计,提供美观的用户体验。
- 便捷:致力于简化数据可视化的操作流程,提升用户体验。
- 规范:遵循统一的规范,以确保开发和可视化过程的一致性和可维护性。
- 功能:提供全局组件配置、动画设置、请求配置和事件配置等多种功能。
- 组件:内置超过50个组件,并持续更新,以满足多样化的数据可视化需求。
- 主题:平台支持明暗主题以及主题色的选择,提供多样的视觉风格。
依赖项示例
"dependencies": {
"animate.css": "^4.1.1",
"axios": "^1.4.0",
"color": "^4.2.3",
"crypto-js": "^4.1.1",
"dayjs": "^1.11.7",
"dom-helpers": "^5.2.1",
"echarts-liquidfill": "^3.1.0",
"echarts-stat": "^1.2.0",
"echarts-wordcloud": "^2.0.0",
"gsap": "^3.11.3",
"highlight.js": "^11.5.0",
"html2canvas": "^1.4.1",
"iconify-icon": "^1.0.8",
"keymaster": "^1.6.2",
"mitt": "^3.0.0",
"monaco-editor": "^0.33.0"
}
