1. 学习并自定义快捷键
在 VS Code 中,快捷键是提升效率的关键工具。合理运用快捷键,可以显著提升你的编码效率,甚至达到翻倍的效果。首先,建议你熟悉一些最常用的快捷键组合:
Ctrl/Command + P:快速查找并打开文件,免去在系统目录中逐个点击查找的麻烦。Shift + Ctrl/Command + P:访问命令面板,便于快速跳转到各种设置和工具。Ctrl/Command + J:显示或隐藏终端。Ctrl/Command + |:分割编辑器,实现多文件并排编辑。Shift + Ctrl/Command + F:进行全局搜索,在整个工程中快速查找文本。
掌握这些快捷键可以显著提升你的编码效率,值得花时间学习和练习。
此外,你还可以根据个人的使用习惯,自定义一些快捷键组合。例如:
- 文件目录的快捷键可以自定义为
Shift + Ctrl/Command + E。 - Git 操作面板的快捷键可以设置为
Shift + Ctrl/Command + G。
自定义快捷键能够帮助你更好地记忆和运用这些提高效率的功能。
2. 安装界面主题
VS Code 提供了多样化的主题扩展,让你可以根据个人喜好定制编辑器的颜色、字体等界面样式。在我看来,一个好的 VS Code 主题应该能够清晰区分不同功能区域。通过为不同区域增添相似或不同的背景元素,可以有效避免视觉混乱,使导航栏、侧边栏和编辑器等区域显而易见。
这种区分能够帮助我更快地定位到所需功能,减少搜索时间,从而提升工作效率。因此,选择 VS Code 主题时,功能区域的清晰划分是我考虑的重要因素。
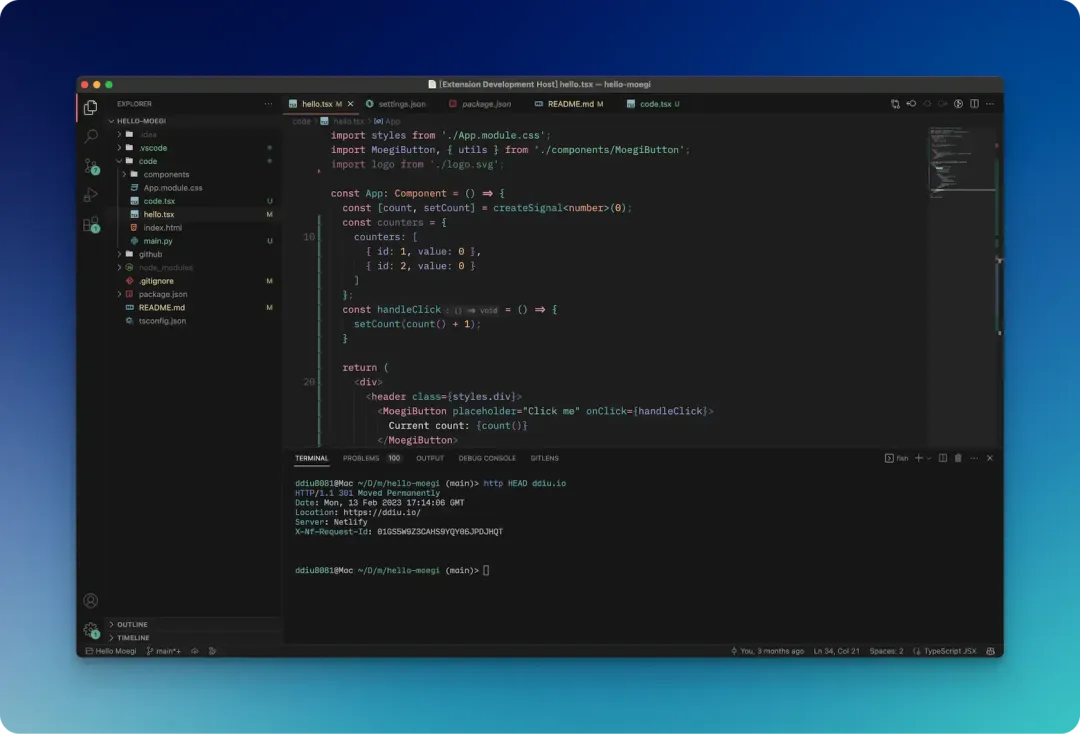
我个人喜欢的主题是**「萌木主题」**,它的色调柔和、功能区块明显,支持日间和夜间两种模式,并可以自动切换到系统设置的模式。此主题由 Diu 设计开发并开源于 moegi-design/vscode-theme。

3. 安装提升编码效率的插件
VS Code 的一大优势是其强大的扩展插件生态系统,能够为不同的编程语言和工作流程提供增强功能和效率。以下是一些我推荐的通用、高效插件:
- 「智能点击」:通过快速选择和扩展选择范围,长期避免使用鼠标拖动。
- 「错误镜头」:在代码补充(内联)时实时显示错误和警告标记,帮助你更快定位代码问题。
- 「GitLens」:展示代码行的修改记录和历史,辅助 Git 开发。
- 「漂亮的 TypeScript 错误」:帮助开发者更容易地理解 TypeScript 错误。
根据你的需求,安装 1-2 款常用插件,就能显著提升工作效率。
4. 个性化设置
通过修改 settings.json 文件,你可以对 VS Code 进行深层次的个性化配置。例如,我会设置工作台采用默认的暗黑模式,并随系统切换:
"workbench.preferredDarkColorTheme": "Moegi Dark",
"workbench.preferredLightColorTheme": "Moegi Light",
将侧边栏放在编辑器的右侧,可以减少因代码过长而需要横向滚动的情况:
"workbench.sideBar.location": "right"
另外,我习惯使用上下样式进行 Git Diff 对比,因此会进行如下设置:
"diffEditor.renderSideBySide": false
寻找并设置一些对个人使用习惯有帮助的配置选项,可以使 VS Code 的默认行为更加智能化。
5. 利用快捷键学习快捷键
即使你已经掌握了许多快捷键,依然可能需要使用一些不常用的命令面板或设置菜单。不必死记硬背所有快捷键,而是可以利用 VS Code 提供的键盘提示功能。
在命令面板中按 Shift + Ctrl/Command + P 输入你想要查找的命令或功能名称,VS Code 会显示相应的快捷键组合。记下这些快捷键,随着时间的积累,你将掌握更多提高效率的快捷键。
例如,输入**「snippets」**,你可以找到搜索代码片段的快捷键为 Shift + Ctrl/Command + R。
总结
通过以上五个方面的设置调整,你可以显著提升 VS Code 的使用体验,优化界面显示,增强编辑功能,并实现个性化的操作方式。这样一来,VS Code 将真正成为一个智能且易于上手的编辑工具,让你的编码和生产力不再受限于界面和操作瓶颈。
