引言
Amazon CloudFront 是一项专为加速动态 Web 内容而设计的网络服务,支持多种文件格式,包括 .html、.css、.js、图像文件,以及动态交互式网页(如 JSP、PHP、Node.js)。通过全球遍布的边缘站点,CloudFront 能够以最低延迟向用户分发内容,确保最佳的访问性能。
1. 动态内容的定义
动态内容是指根据用户的行为、偏好和兴趣即时生成的网页内容。当用户请求某一页面时,网站能够根据这些条件提供不同的内容。
2. 选择 CloudFront 加速动态内容的原因
- 传统的服务器架构会给 Web 服务器及后端数据库带来较大负担。
- 扩展传统架构以应对高峰流量可能面临诸多挑战。
- CloudFront 的边缘位置可以为终端用户提供更近的连接,显著减少延迟。
3. 动态加速的优势
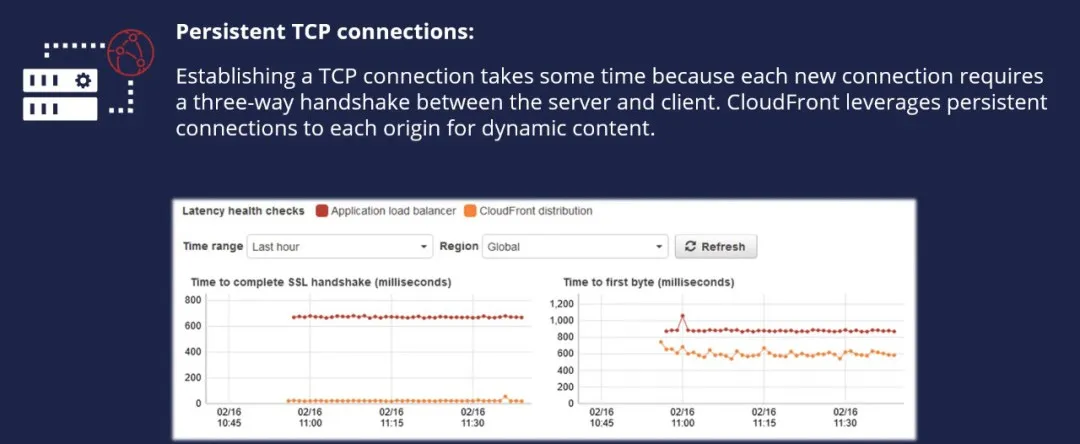
- TCP 持久连接

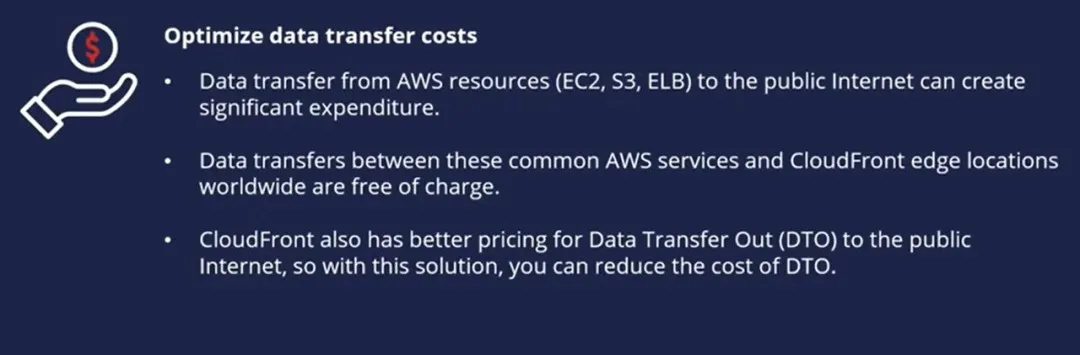
- 优化数据传输成本

- 增强安全性

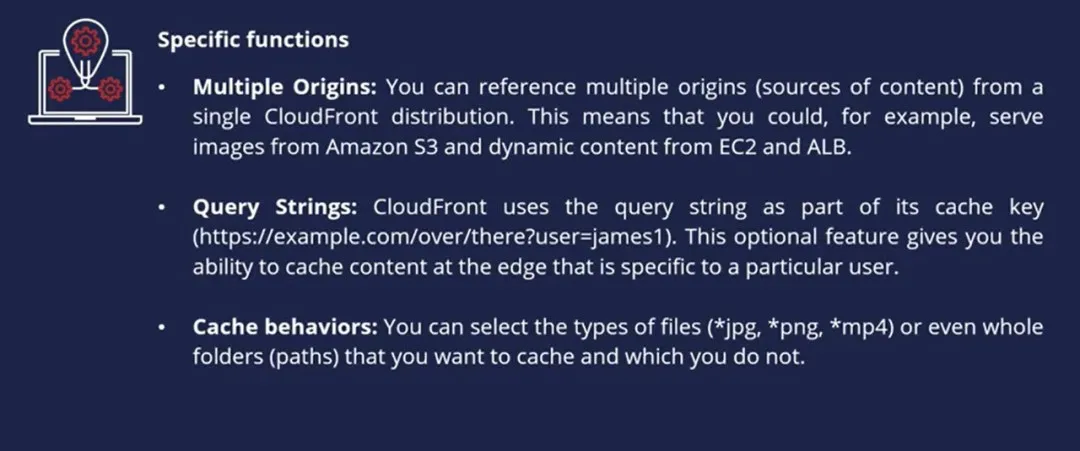
- 特定功能支持:多个源、特定内容的缓存及多种缓存行为的配置

示例演示
接下来我们将演示如何使用 Amazon CloudFront 为您的域名创建一个 Web 网站。该网站将使用 HTML、CSS、JavaScript、图像和视频,EC2 实例则部署 WordPress。
通过这种方式,您将利用 Amazon CloudFront 的内容分发网络来加速访问速度。创建一个 CloudFront 分配,以确保低延迟地向用户提供网站内容。此外,此分配将配置源访问身份,从而限制网站仅通过 CloudFront 访问,防止直接从 EC2 实例访问。
为了安全性,您需要在 ACM 中创建 SSL/TLS 证书,并将其附加到 CloudFront 分配上。这一证书确保您的域名网站能够安全地通过 HTTPS 提供服务。
最终目标是:通过浏览器输入您的域名,安全地访问您的网站。
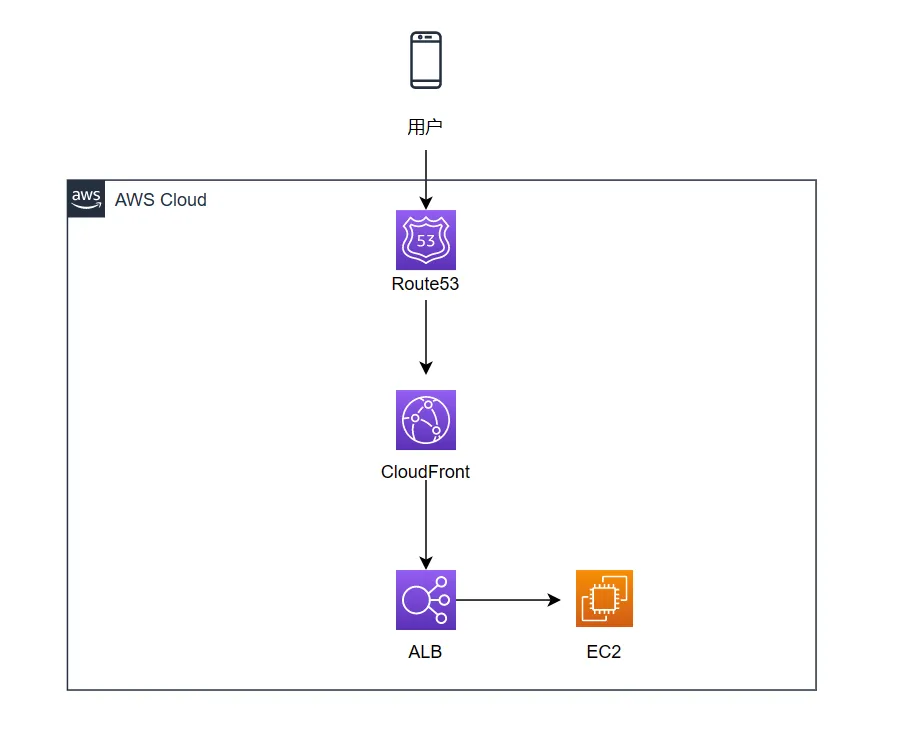
架构设计如下:

步骤
#01
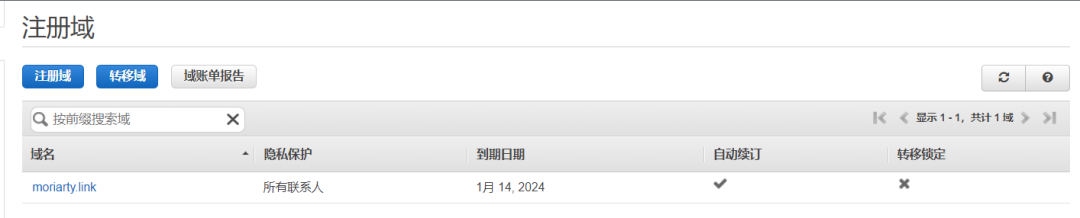
注册域名
注册的根域名为:moriarty.link

#02
使用 Amazon SES 验证电子邮箱地址
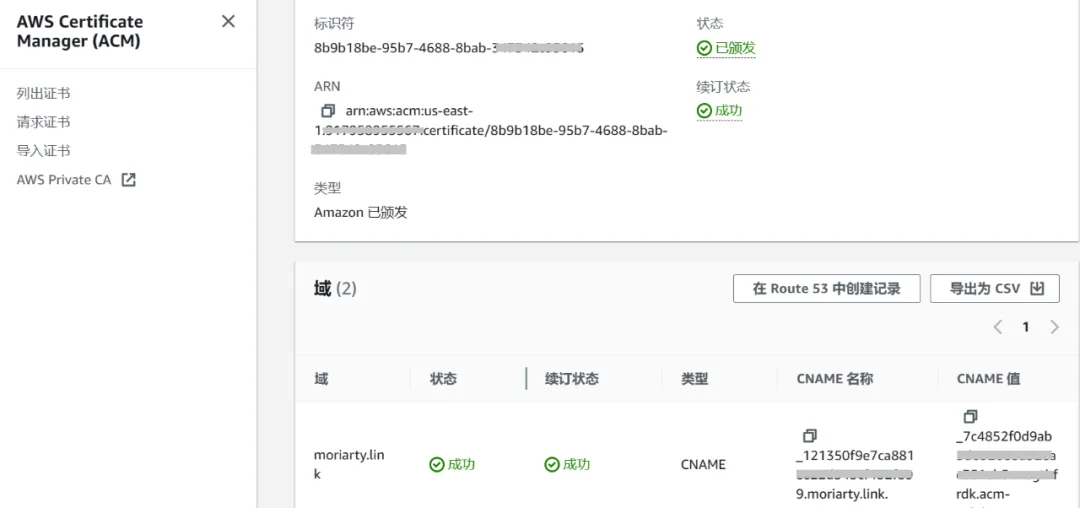
申请 ACM 证书(moriarty.link)

#03
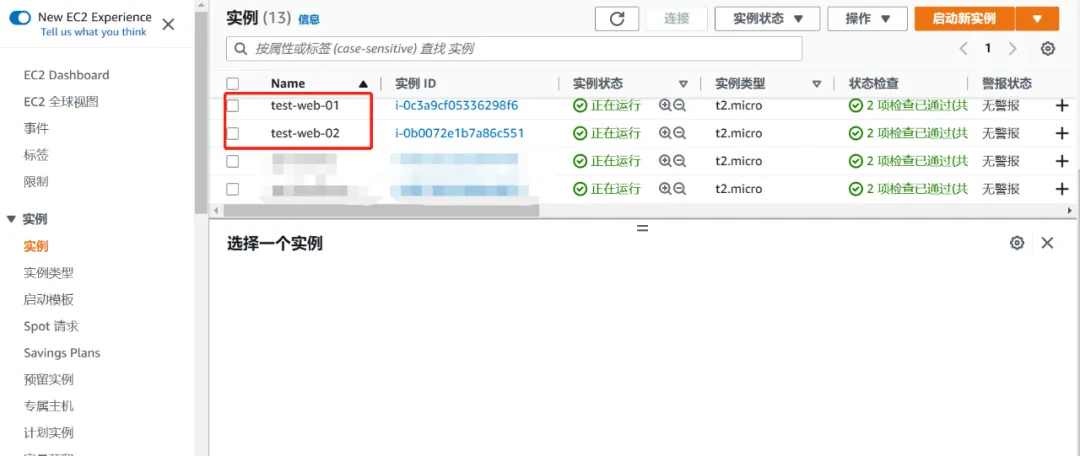
创建两个实例部署 WordPress 网站
启动两个实例。

安装 LNMP 并成功部署 WordPress 网站。

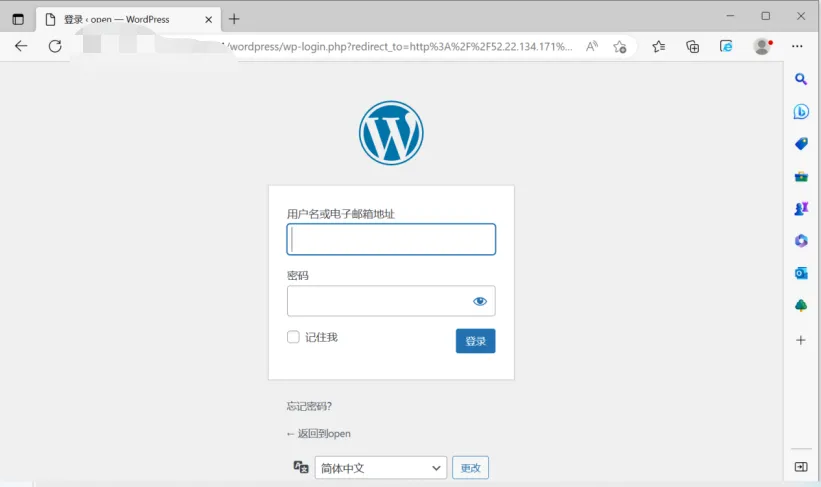
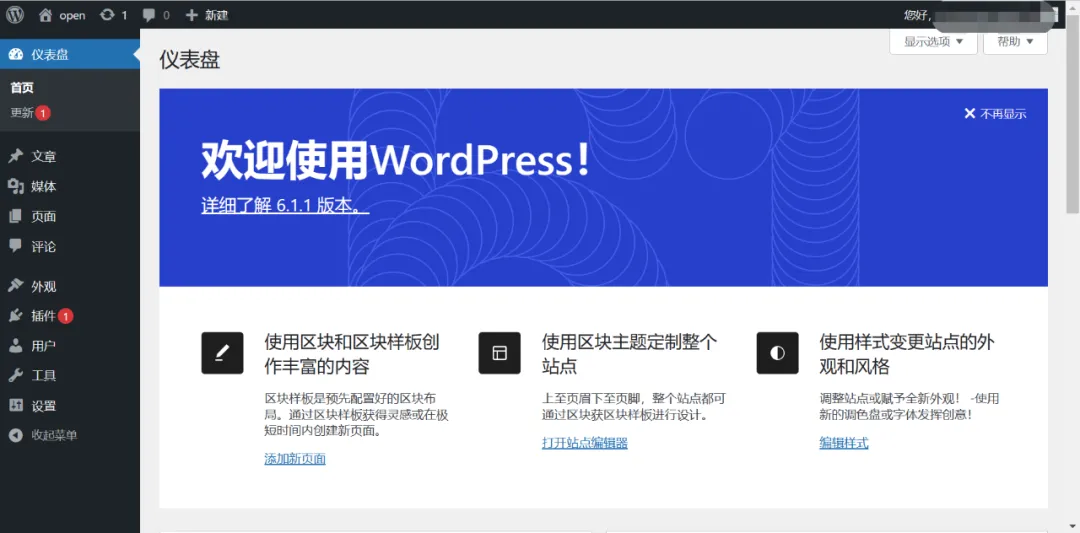
注册账户并登录 WordPress。

#04
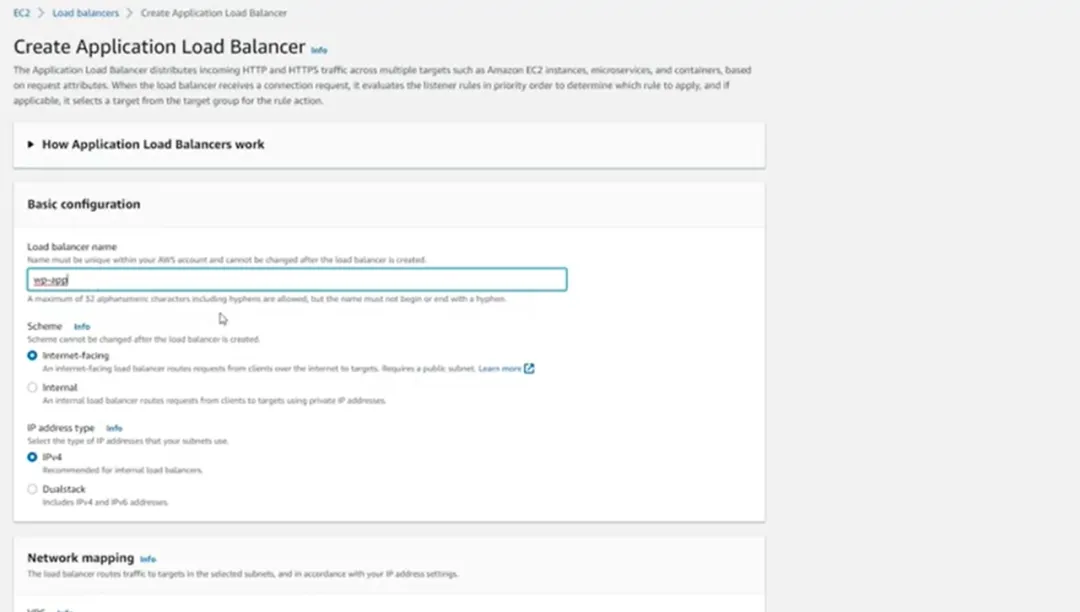
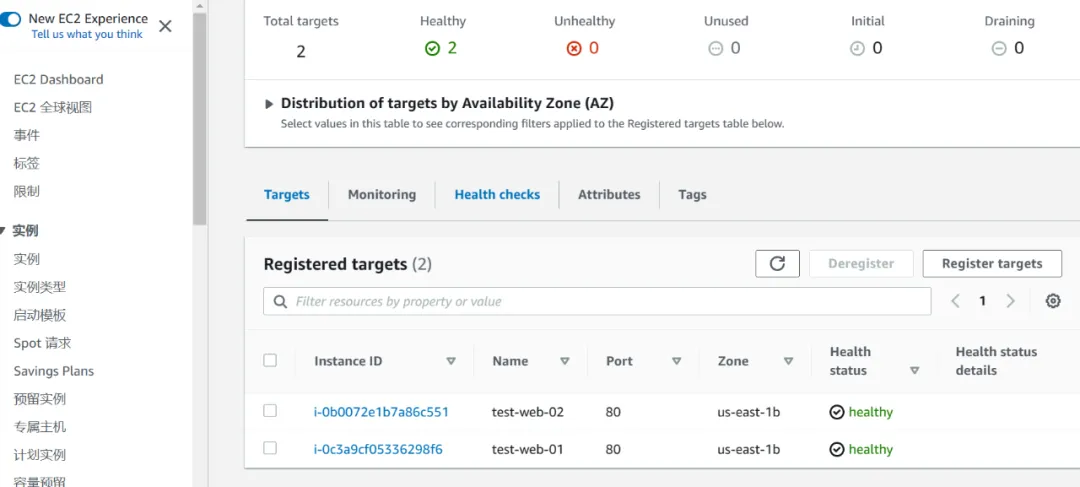
创建 ALB,将请求分发到两台实例,确保业务的高可用性
- 创建 ALB 和负载均衡目标组,目标组包括两台 EC2 实例。


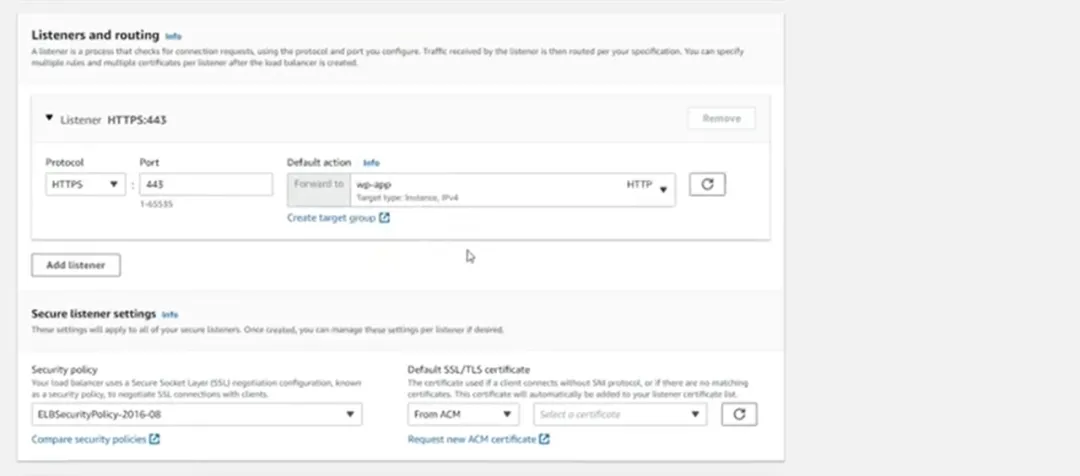
- 配置 ALB 应用负载侦听器的协议和端口。

#05
创建 CloudFront 分配
-
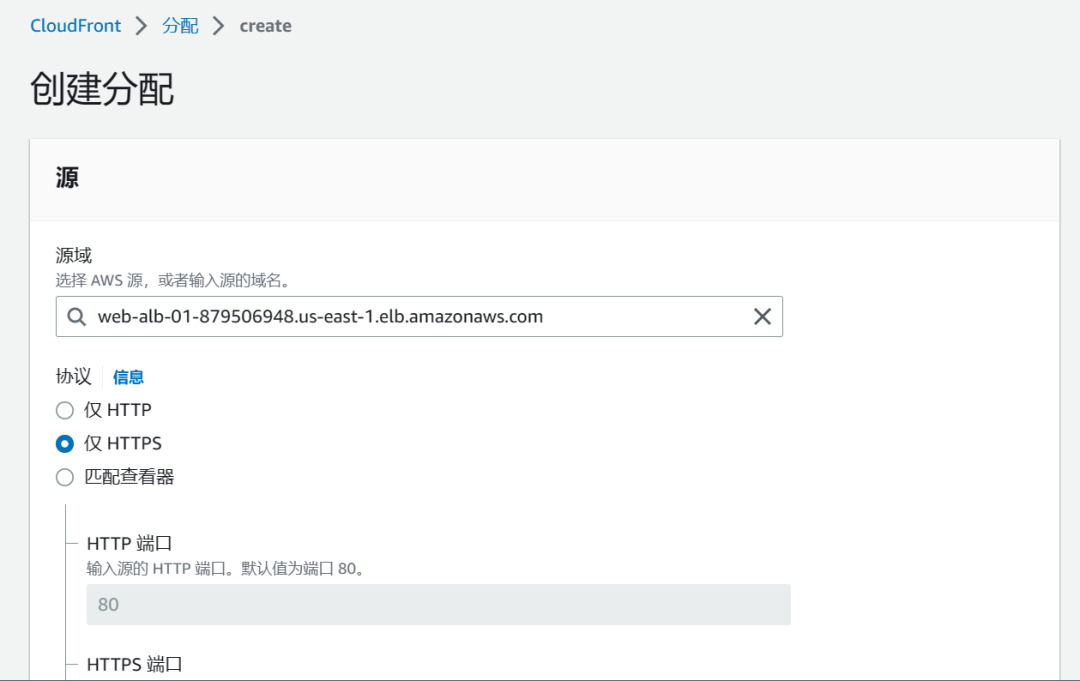
访问 CloudFront 控制台,点击创建分配。
-
在源设置中选择之前创建的 ALB 应用负载均衡的 DNS 名称。

- 配置协议和端口。

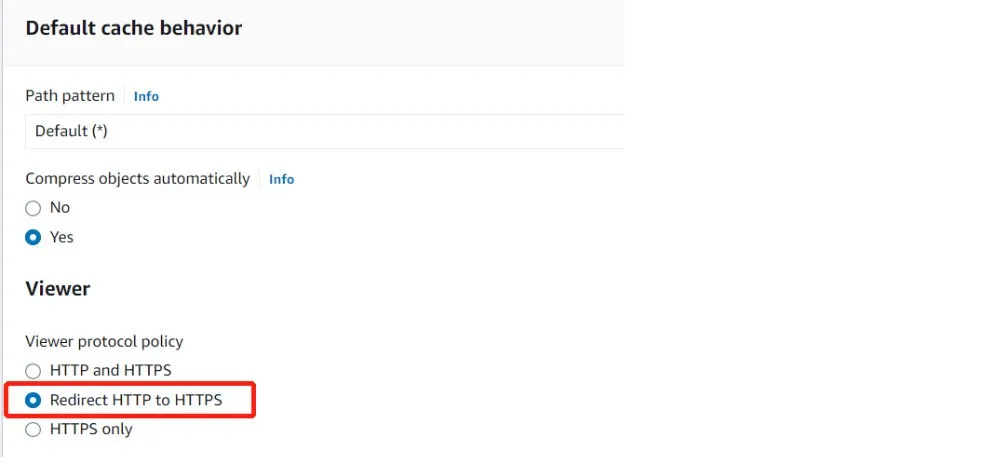
- 在默认缓存行为设置中,执行以下操作:
- 在 Viewer 项下,将 Viewer 协议策略设置为“重新导向 HTTP 至 HTTPS”。
- 将缓存设置为“禁用缓存”。
- 接受其余部分的默认值。

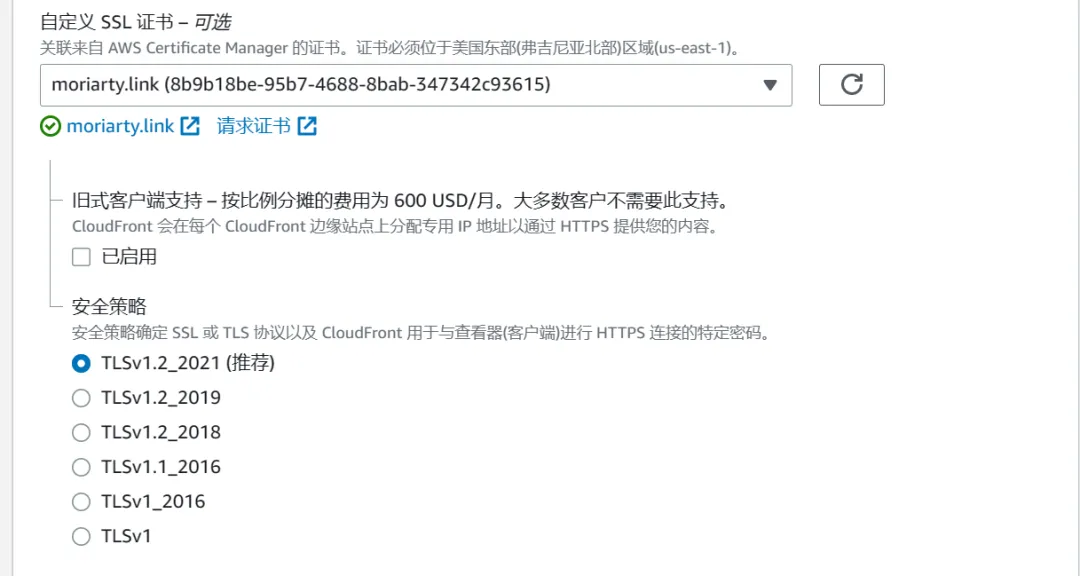
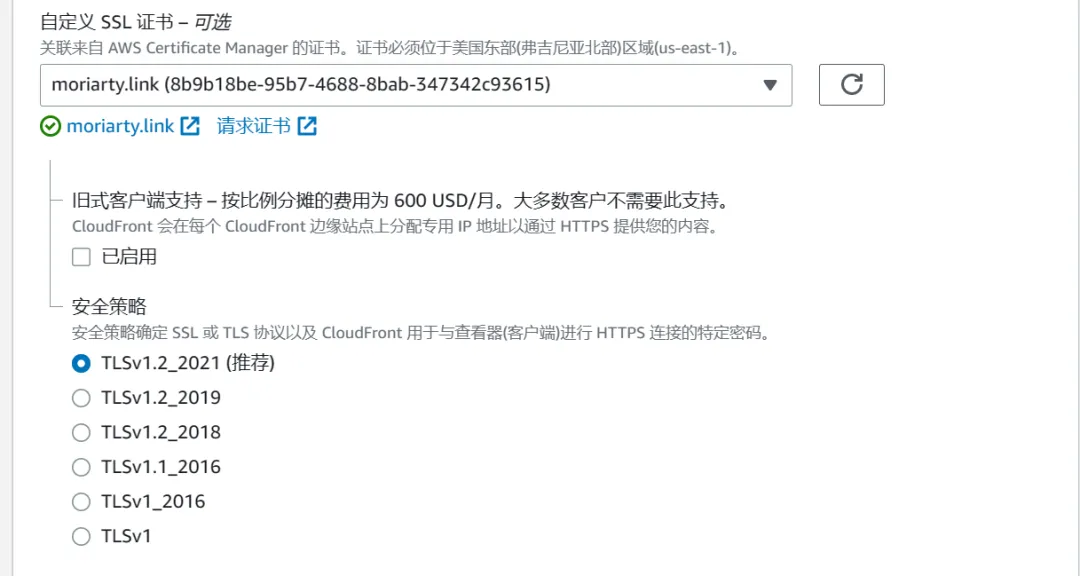
- 在自定义 SSL 证书中选择您之前创建的证书。

- 成功创建 CloudFront 分配。
#06
将域名的 DNS 流量路由到 CloudFront 分配,以将流量导向网站
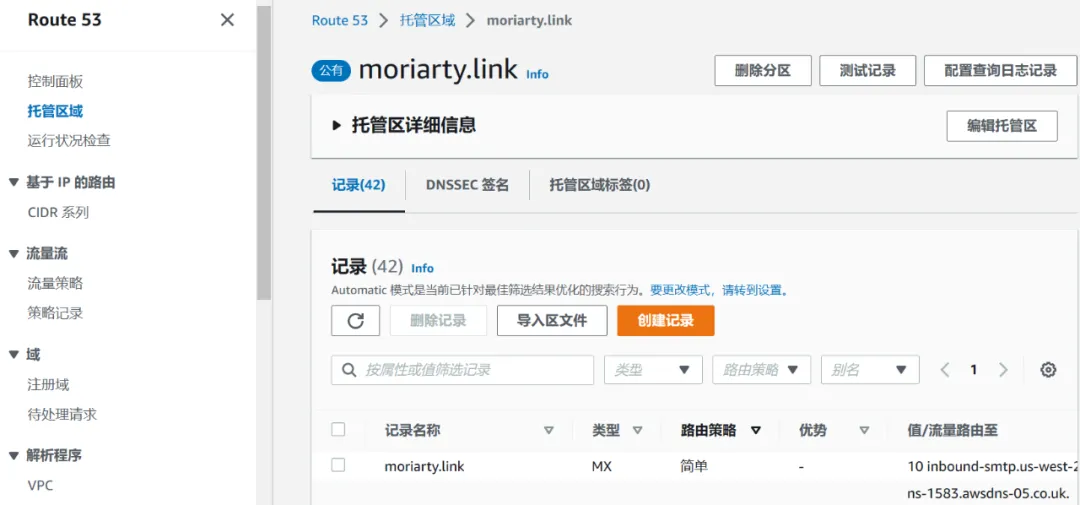
访问 Route 53 控制台,在托管区域中选择刚注册的域名,点击创建记录。

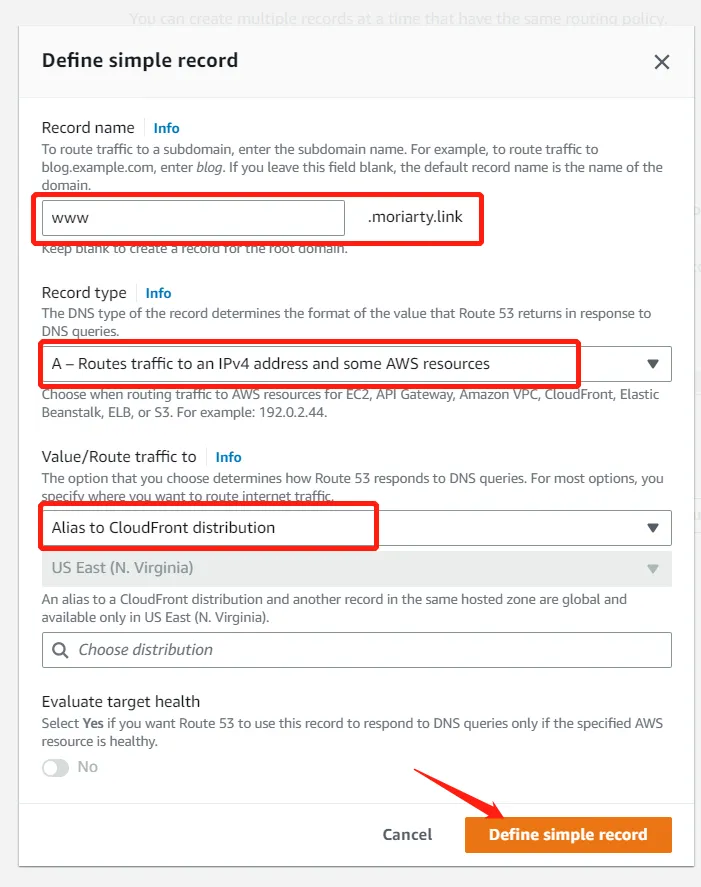
- 在记录名称中键入 www,作为托管区域和域的名称。
- 在记录类型中选择 A – 将流量路由到 IPv4 地址和某些 AWS 资源。
- 在值路由流量至项下,选择别名到 CloudFront 分配。
- 选择分配,分配名称应与分配列表中的域名匹配。
- 对于评估目标的运行状况,选择否。
- 选择定义简单记录。

为根域添加别名记录
为根域添加别名记录,使其指向 ALB 应用负载均衡的 DNS 名称。
-
在配置记录下,选择定义简单记录。
-
在记录名称中选择默认值。
-
在记录类型中选择 A – 将流量路由到 IPv4 地址和某些 AWS 资源。
-
在值路由流量至项下选择别名到 CloudFront 分配。
-
选择分配,分配名称应与分配列表中的 DNS 名称匹配。
-
对于评估目标的运行状况,选择否。
-
选择定义简单记录。
-
在配置记录页面上,点击创建记录。
记录详情如下:

#07
测试 Web 网站
要验证您的 Web 网站是否正常工作,请在 Web 浏览器的地址栏输入 URL:
在某些情况下,您可能需要清除缓存以便看到预期的效果。
浏览器通过域名访问 WordPress 网站。