Dragula.js 是一个专为开发者设计的拖放库,以其简洁的代码和强大的功能,能够让应用交互变得更加流畅和直观。

1. Dragula.js 的介绍
Dragula.js 是一个用于实现拖放操作的 JavaScript 库,它使开发者能够轻松地将元素拖放到用户界面中。由 Google 的软件工程师 Matthew Rothenberg 开发,该库旨在简化拖放功能的实现,让开发者能够更加专注于应用的其他重要方面。Dragula.js 拥有以下几个特点:
- • 简洁的API:提供了一个非常直观的 API,使拖放操作的实现变得简单快捷。
- • 轻量级:库的体积非常小,不会影响页面的加载速度。
- • 模块化:
Dragula.js可以与多种库和框架轻松集成,比如React和Angular等。 - • 响应式:支持响应式设计,确保在不同设备和屏幕尺寸下都能正常使用。
- • 自定义:开发者可以根据具体需求自定义拖放的行为和样式。
2. 快速入门
安装
在项目中,可以通过 npm 进行安装:
npm install dragula -S
# 或使用 yarn
yarn add dragula
如果不使用包管理工具,可以直接下载 Github 仓库中的 dist 文件夹内的 dragula 文件,确保将 js 文件放在 <body> 中并引入 CSS 文件。
示例
首先,引入 Dragula 文件:
<link rel="stylesheet" href="./dragula/dist/dragula.css" />
<script src="./dragula/dist/dragula.js"></script>
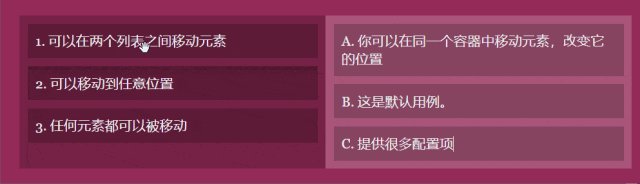
Dragula 提供了简洁的 API,方便实现拖放功能。首先定义 DOM 结构:
<div class="wrapper">
<div id="left-defaults" class="container">
<div>1. 可以在两个列表之间移动元素</div>
<div>2. 可以移动到任意位置</div>
<div>3. 任何元素都可以被移动</div>
</div>
<div id="right-defaults" class="container">
<div>A. 你可以在同一个容器中移动元素,改变它的位置</div>
<div>B. 这是默认用例。</div>
<div>C. 提供很多配置项</div>
</div>
</div>
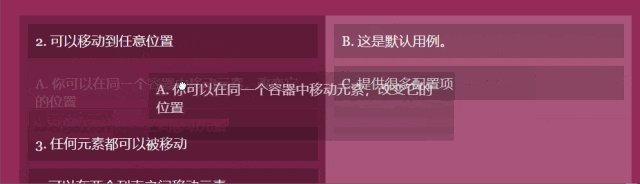
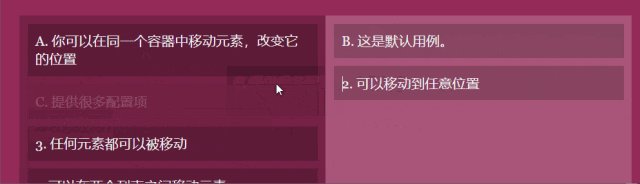
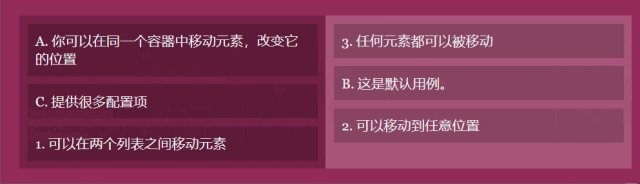
实现两个容器之间的拖放功能,只需调用 dragula 函数即可。示例中,允许用户将元素从 left 拖到 right,也可以从 right 拖回 left。
dragula([$('left-defaults'), $('right-defaults')])
function $(id) {
return document.getElementById(id)
}
实现效果如下:

3. 更多配置选项
在上述示例中,我们未向 Dragula 函数传递任何 Options 属性,实际上它提供了一个默认的 Options 对象供开发者自定义:
dragula(containers, {
// 判断元素是否为容器,返回 false 意味着只有在 `drake.containers` 中的元素才会被视为容器
isContainer: function (el) {
return false;
},
// 判断元素是否可移动,返回 true 意味着默认情况下所有元素都是可拖动的
moves: function (el, source, handle, sibling) {
return true;
},
// 判断元素是否可以放置在目标容器中,返回 true 意味着元素可以被放置在任何 `containers` 中
accepts: function (el, target, source, sibling) {
return true;
},
// 判断元素是否应被阻止拖动,返回 false 意味着默认情况下不会阻止任何元素的拖动
invalid: function (el, handle) {
return false;
},
// 确定拖动方向,'vertical' 表示在确定元素放置位置时,仅考虑 Y 轴方向
direction: 'vertical',
// 是否复制元素,默认为 false,意味着移动元素而不是复制
copy: false,
// 是否允许在复制源容器中重新排序元素,默认为 false
copySortSource: false,
// 如果元素在拖动过程中溢出容器,是否将其恢复到拖动前的位置,默认为 false
revertOnSpill: false,
// 如果元素在拖动过程中溢出容器,是否将其从 DOM 中移除,默认为 false
removeOnSpill: false,
// 设置镜像元素(拖动时显示的元素)应附加到的元素,默认为 document.body
mirrorContainer: document.body,
// 是否忽略输入框中的文本选择,设置为 true 允许用户选择输入框中的文本而不触发拖动
ignoreInputTextSelection: true,
// 设置在 X 轴上移动多少距离后才认为是拖动而不是点击,默认为 0
slideFactorX: 0,
// 设置在 Y 轴上移动多少距离后才认为是拖动而不是点击,默认为 0
slideFactorY: 0
});
4. 总结
Dragula.js 是一个轻量级且高性能的拖放库,凭借其简洁的 API 和强大的功能集,为现代网页应用提供了流畅而直观的拖放体验。希望本篇介绍能对你有所帮助!
祝好!
